Rethinking UX


Lors de notre workshop Rethinking UX (RUX), nous avons eu 4 jours pour repenser et améliorer l’expérience utilisateur de ce site web. La première partie du workshop se déroule en groupe. Ensemble nous avons analysé la plateforme et en avons épinglé les fonctionnalités. Ensuite, individuellement, nous réimaginons une fonctionnalité.
Pinterest est une plateforme qui, par le biais de tableaux, d’épingles et de suggestions, permet la recherche et l’archivage d’images en lien avec vos centres d’intérêt. Les créatifs du monde entier viennent y puiser l’inspiration.
Loin de penser que Pinterest était un service parfait et afin de bien commencer notre rethinking, nous avons mis en commun nos expériences personnelles sur la plateforme. Au fil des discussions, il nous est apparu que certains points pouvaientt être améliorés. Dans un premier temps, nous avons donc fait une liste de toutes les fonctionnalités de Pinterest ou du moins des plus importantes et plus utilisées. Même si le site est bien pensé et loin d'avoir des défauts, nous avons dressé une liste des fonctionnalités pouvant être améliorées.
Il est très vite apparu qu’il était possible d’apporter des améliorations à Pinterest et que le site web était loin d’être aussi parfait qu’on le croyait. Mais avant de pouvoir travailler chacun de notre côté sur l’amélioration de notre fonctionnalité, nous avions besoin de regarder les concurrents directs de Pinterest. Ainsi nous avons listé les avantages/inconvénients des autres services dans un Google Sheet.
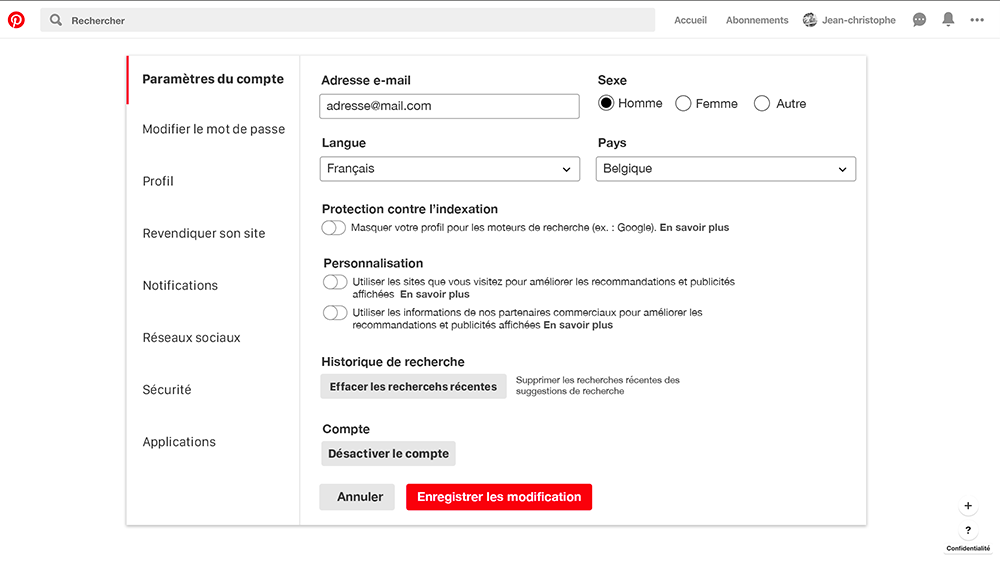
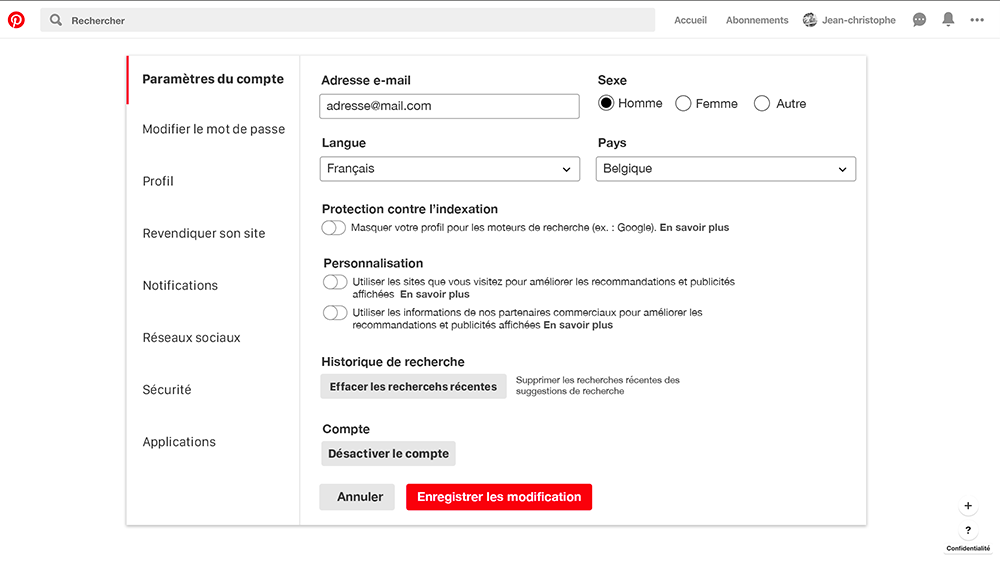
Vers le Google SheetAprès avoir listé les fonctionnalités les plus importantes, nous avons du nous les répartir afin de les améliorer. Je me suis dirigé vers les paramètres, plus particulièrement sur sa navigation.
Mon choix s’est naturellement porté sur cette fonctionnalité des plus importantes où la clarté et la navigation en sont des points non négligeables dans le user expérience.
La fonctionnalité des paramètres est constituée d’une multitude de sous-fonctionnalités. J'ai donc effectué un user testing afin de déceler tous les problèmes qu'il pourrait y avoir.
Après avoir listé les différents problèmes rencontrés, j’ai commencé à m'intéresser à la façon dont on pouvait les améliorer. Fort de mon expérience dans les sites de réseaux sociaux, voici ce que j’ai pu en sortir :
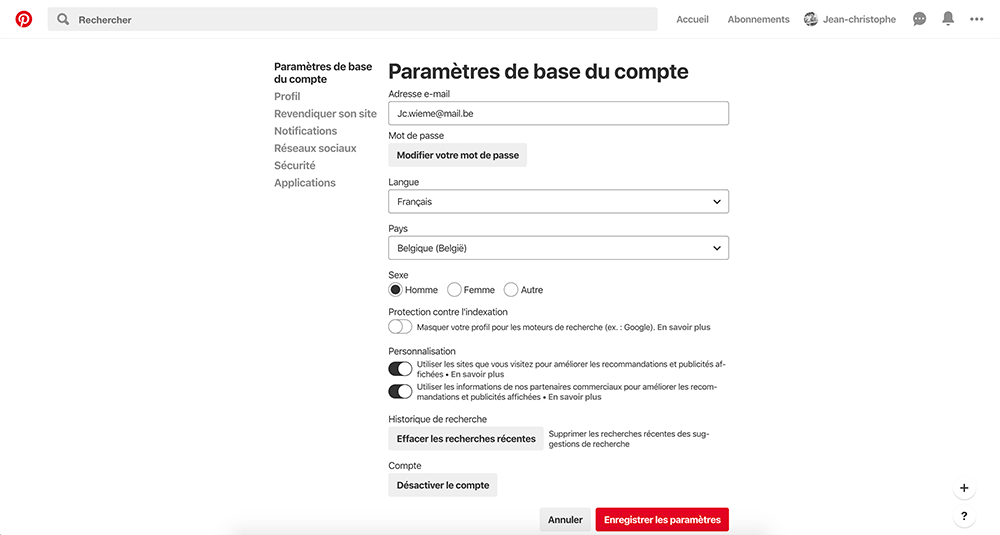
Je me suis tout particulièrement penché sur l’utilisation et la structure des menus afin d’avoir une navigation bien plus fluide et agréable au visuel. Après avoir consulté plusieurs services similaires, j’en ai déduit qu’une navigation au sein d’une même page mais sans avoir de scroll était la plus intéressante à utiliser.

Suivant la même logique, j’ai essayé d’optimiser le temps de recherche à une utilisation spécifique. Par exemple, une personne qui cherche à changer son mot de passe aura moins d’actions à faire avec un sous-menu bien indiqué qu’un simple bouton. L’attention se porte en premier à la liste de sous-menu avant le contenu.

Après ce cheminement, je me suis lancé dans un prototype sur Photoshop afin de voir si mes idées correspondaient bien à mes attentes. Content de mon travail, il était temps de le faire tester à mon entourage et au groupe grâce à mon prototype inVision.
Lien vers inVisionLors des tests de mon prototype, les testeurs m'ont en règle général, donné des retours positifs. Ils ont trouvé que l'ergonomie et la navigation du menu permettaient une meilleure expérience utilisateur. Grâce à la clarté et à sa disposition, le prototype permettait de trouver le paramètre recherché plus aisément.

Grâce à ce workshop très instructif, je me suis rendu compte que même les applications qu’on utilise dans notre quotidien ne sont pas parfaites d’où écoule l’importance de toujours s’améliorer en prenant en compte les besoins de tous. Mais aussi, j’ai appris l’importance de l’expérience utilisateur et du travail de recherche dessus.